|
|
@@ -12,14 +12,85 @@
|
|
|
<video class="goods" autoplay muted loop src="../static/img/goods.mp4"></video>
|
|
|
<div class="install">Install Now</div>
|
|
|
</div>
|
|
|
+ <div class="second-screen">
|
|
|
+ <div class="block">
|
|
|
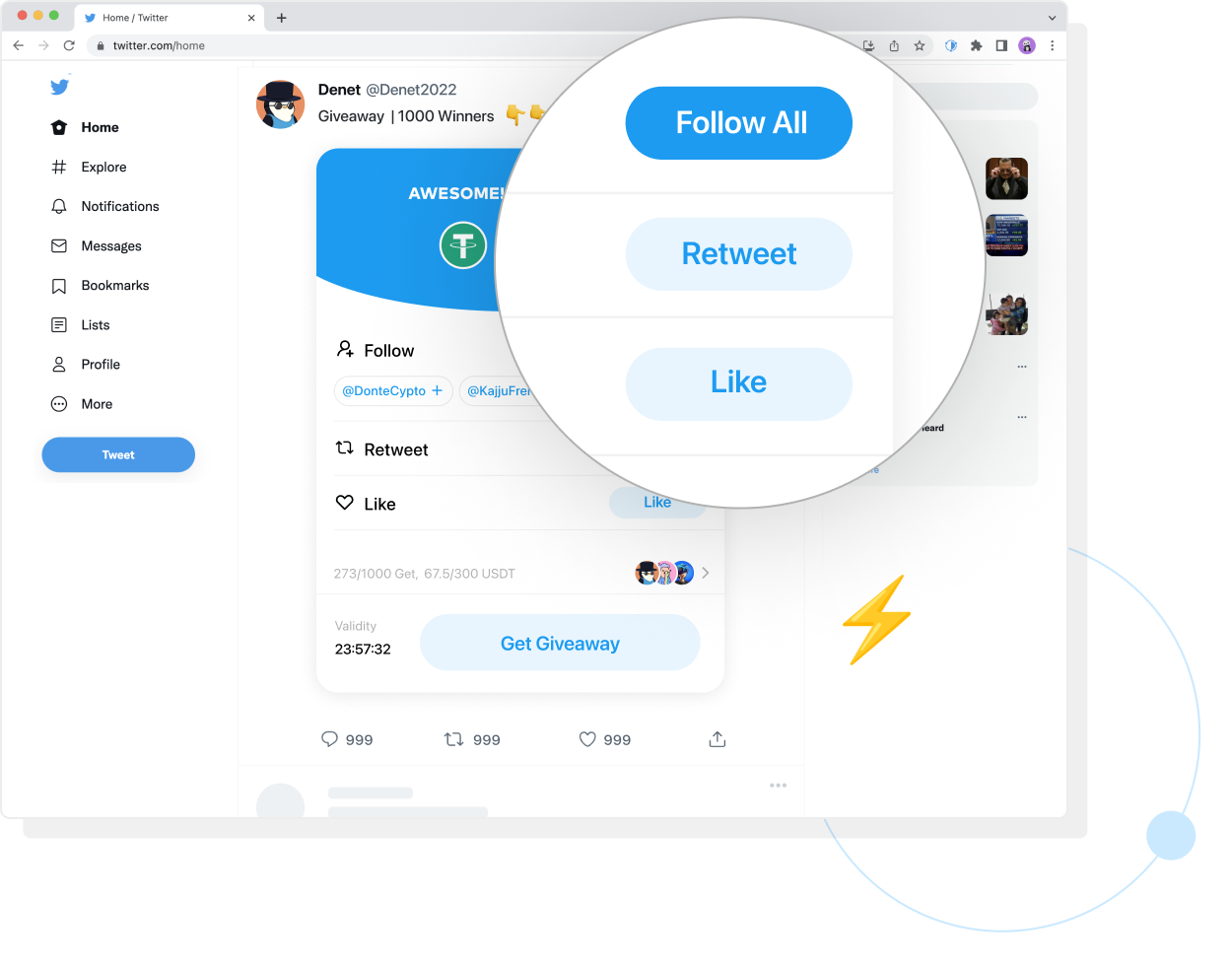
+ <img class="showImg" src="../static/img/second_img1.png" />
|
|
|
+ <div class="showText">
|
|
|
+ <div class="font">
|
|
|
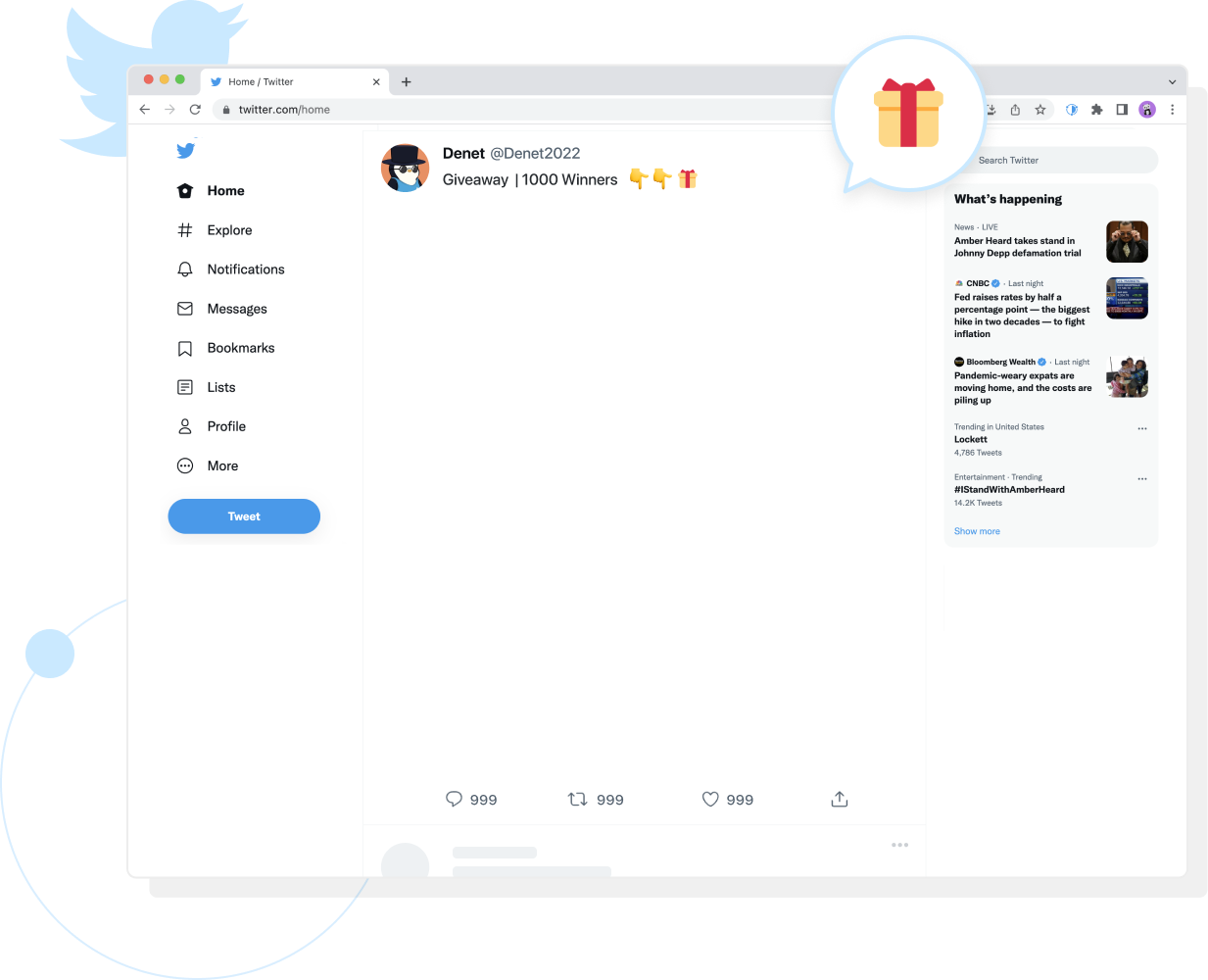
+ <div>Grow and engage followers</div>
|
|
|
+ <div>via Giveaways</div>
|
|
|
+ </div>
|
|
|
+ <div class="add">Install</div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <div class="block">
|
|
|
+ <div class="taskText">
|
|
|
+ <div class="font">
|
|
|
+ <div>Complete tasks</div>
|
|
|
+ <div>with one click</div>
|
|
|
+ </div>
|
|
|
+ <div class="add">Install</div>
|
|
|
+ </div>
|
|
|
+ <img class="taskImg" src="../static/img/second_img2.png" />
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <div class="three-screen">
|
|
|
+ <div class="article">
|
|
|
+ <h2 class="title">DeNet is the bridge from Web2 to Web3</h2>
|
|
|
+ <div class="line">starting from the Web2 platform, bringing together advertisers, users, and bloggers through the bounty task growth system and the reward mechanism of smart contracts, redefining and solving the problems of growth, advertising and user incentives.</div>
|
|
|
+ <div class="line">DeNet attracts users to enter web3 through rewards, and at the same time lowers the threshold of Web3 by technical means. In Denet, everyone can give full play to their own exclusive influence and earn excess bounties, thus realizing the perfect migration from Web2 to Web3.</div>
|
|
|
+ </div>
|
|
|
+ <video class="video" autoplay muted loop src="../static/img/three_video.mp4"></video>
|
|
|
+ </div>
|
|
|
+ <div class="four-screen">
|
|
|
+ <div class="title">APPLICATION</div>
|
|
|
+ <div class="list">
|
|
|
+ <div class="item"><img src="../static/img/four_img1.png" /></div>
|
|
|
+ <div class="item"><img src="../static/img/four_img2.png" /></div>
|
|
|
+ <div class="item"><img src="../static/img/four_img3.png" /></div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <div class="five_screen">
|
|
|
+ <div class="title">ROADMAP</div>
|
|
|
+ <img class="img" src="../static/img/five_img.png" />
|
|
|
+ </div>
|
|
|
+ <div class="six_screen">
|
|
|
+ <div class="title">COOPERATE</div>
|
|
|
+ <img class="img" src="../static/img/six_img.png" />
|
|
|
+ </div>
|
|
|
+ <div class="footer">
|
|
|
+ <div class="content">
|
|
|
+ <img class="logo" src="../static/img/footer_logo.svg" />
|
|
|
+ <div class="link">
|
|
|
+ <div class="item">
|
|
|
+ <img src="../static/img/footer_twitter.svg" />
|
|
|
+ <div class="font">Twitter</div>
|
|
|
+ </div>
|
|
|
+ <div class="item">
|
|
|
+ <img src="../static/img/footer_telegram.svg" />
|
|
|
+ <div class="font">Telegram</div>
|
|
|
+ </div>
|
|
|
+ <div class="item">
|
|
|
+ <img src="../static/img/footer_discord.svg" />
|
|
|
+ <div class="font">Discord</div>
|
|
|
+ </div>
|
|
|
+ <div class="item">
|
|
|
+ <img src="../static/img/footer_email.svg" />
|
|
|
+ <div class="font">Email</div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
</template>
|
|
|
|
|
|
<script setup lang="ts">
|
|
|
</script>
|
|
|
|
|
|
<style lang="less">
|
|
|
+// 1rem = 128px
|
|
|
.header {
|
|
|
position: fixed;
|
|
|
+ z-index: 2;
|
|
|
display: flex;
|
|
|
justify-content: space-between;
|
|
|
align-items: center;
|
|
|
@@ -27,6 +98,7 @@
|
|
|
left: 0;
|
|
|
width: 100%;
|
|
|
height: 60px;
|
|
|
+ background-color: #ffffff;
|
|
|
box-shadow: 0px 2px 3px rgba(0, 0, 0, 0.1);
|
|
|
.logo {
|
|
|
height: 28px;
|
|
|
@@ -55,6 +127,7 @@
|
|
|
|
|
|
.first-screen {
|
|
|
position:relative;
|
|
|
+ overflow: hidden;
|
|
|
height: 6.171rem;
|
|
|
background-color: #F9FDFF;
|
|
|
.text {
|
|
|
@@ -93,4 +166,199 @@
|
|
|
mix-blend-mode: darken;
|
|
|
}
|
|
|
}
|
|
|
+
|
|
|
+.second-screen {
|
|
|
+ overflow: hidden;
|
|
|
+ height: 11.718rem;
|
|
|
+ background-color: #fff;
|
|
|
+ .block {
|
|
|
+ clear: both;
|
|
|
+ display: flex;
|
|
|
+ justify-content: center;
|
|
|
+ .showImg {
|
|
|
+ width: 4.812rem;
|
|
|
+ height: 3.706rem;
|
|
|
+ margin-top: 1.203rem;
|
|
|
+ }
|
|
|
+ .showText {
|
|
|
+ width: 3.539rem;
|
|
|
+ margin-top: 1.812rem;
|
|
|
+ margin-left: 1rem;
|
|
|
+ .font {
|
|
|
+ font-size: 0.25rem;
|
|
|
+ font-weight: bold;
|
|
|
+ }
|
|
|
+ .add {
|
|
|
+ display: flex;
|
|
|
+ align-items: center;
|
|
|
+ justify-content: center;
|
|
|
+ color: #1D9BF0;
|
|
|
+ width: 1.093rem;
|
|
|
+ height: 0.359rem;
|
|
|
+ font-size: 0.14rem;
|
|
|
+ margin-top: 0.296rem;
|
|
|
+ border-radius: 100px;
|
|
|
+ border: 1.5px solid #1D9BF0;
|
|
|
+ }
|
|
|
+ }
|
|
|
+ .taskText {
|
|
|
+ margin-top: 2.132rem;
|
|
|
+ .font {
|
|
|
+ font-size: 0.296rem;
|
|
|
+ font-weight: bold;
|
|
|
+ }
|
|
|
+ .add {
|
|
|
+ display: flex;
|
|
|
+ align-items: center;
|
|
|
+ justify-content: center;
|
|
|
+ color: #1D9BF0;
|
|
|
+ width: 1.093rem;
|
|
|
+ height: 0.359rem;
|
|
|
+ font-size: 0.14rem;
|
|
|
+ margin-top: 0.296rem;
|
|
|
+ border-radius: 100px;
|
|
|
+ border: 1.5px solid #1D9BF0;
|
|
|
+ }
|
|
|
+ }
|
|
|
+ .taskImg {
|
|
|
+ width: 4.867rem;
|
|
|
+ height: 3.804rem;
|
|
|
+ margin-top: 1.765rem;
|
|
|
+ margin-left: 1.226rem;
|
|
|
+ }
|
|
|
+ }
|
|
|
+}
|
|
|
+
|
|
|
+.three-screen {
|
|
|
+ overflow: hidden;
|
|
|
+ display: flex;
|
|
|
+ align-items: center;
|
|
|
+ justify-content: center;
|
|
|
+ height: 6.25rem;
|
|
|
+ background-color: #E8F5FE;
|
|
|
+ .article {
|
|
|
+ width: 4.046rem;
|
|
|
+ font-size: 0.14rem;
|
|
|
+ .title {
|
|
|
+ color: #000;
|
|
|
+ font-size: 0.39rem;
|
|
|
+ margin: 0 0 0.335rem 0;
|
|
|
+ }
|
|
|
+ .line {
|
|
|
+ margin-top: 0.328rem;
|
|
|
+ color: rgba(0, 0, 0, .6);
|
|
|
+ }
|
|
|
+ }
|
|
|
+ .video {
|
|
|
+ width: 3.437rem;
|
|
|
+ height: 3.437rem;
|
|
|
+ margin-left: 0.9rem;
|
|
|
+ mix-blend-mode: darken;
|
|
|
+ }
|
|
|
+}
|
|
|
+
|
|
|
+.four-screen {
|
|
|
+ overflow: hidden;
|
|
|
+ height: 6.5rem;
|
|
|
+ background-color: #fff;
|
|
|
+ .title {
|
|
|
+ text-align: center;
|
|
|
+ font-size: 0.328rem;
|
|
|
+ font-weight: bold;
|
|
|
+ line-height: 0.39rem;
|
|
|
+ margin-top: 0.953rem;
|
|
|
+ margin-bottom: 0.632rem;
|
|
|
+ }
|
|
|
+ .list {
|
|
|
+ display: flex;
|
|
|
+ justify-content: space-between;
|
|
|
+ margin: auto;
|
|
|
+ width: 8.671rem;
|
|
|
+ .item {
|
|
|
+ width: 2.734rem;
|
|
|
+ height: 3.359rem;
|
|
|
+ img {
|
|
|
+ width: 100%;
|
|
|
+ height: 100%;
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+}
|
|
|
+
|
|
|
+.five_screen {
|
|
|
+ overflow: hidden;
|
|
|
+ height: 7.031rem;
|
|
|
+ background-size: 100%;
|
|
|
+ background-color: #000;
|
|
|
+ background-repeat: no-repeat;
|
|
|
+ background-position: center bottom;
|
|
|
+ background-image: url('../static/img/five_bg.jpg');
|
|
|
+ .title {
|
|
|
+ color: #fff;
|
|
|
+ text-align: center;
|
|
|
+ font-size: 0.39rem;
|
|
|
+ font-weight: bold;
|
|
|
+ line-height: 0.468rem;
|
|
|
+ margin-top: 1.054rem;
|
|
|
+ margin-bottom: 0.965rem;
|
|
|
+ }
|
|
|
+ .img {
|
|
|
+ display: block;
|
|
|
+ margin: auto;
|
|
|
+ width: 9.765rem;
|
|
|
+ height: 2.46rem;
|
|
|
+ }
|
|
|
+}
|
|
|
+
|
|
|
+.six_screen {
|
|
|
+ overflow: hidden;
|
|
|
+ height: 6.25rem;
|
|
|
+ background-color: #fff;
|
|
|
+ .title {
|
|
|
+ color: #000;
|
|
|
+ text-align: center;
|
|
|
+ font-size: 0.39rem;
|
|
|
+ font-weight: bold;
|
|
|
+ line-height: 0.468rem;
|
|
|
+ margin-top: 1.775rem;
|
|
|
+ margin-bottom: 0.695rem;
|
|
|
+ }
|
|
|
+ .img {
|
|
|
+ display: block;
|
|
|
+ margin: auto;
|
|
|
+ width: 8.75rem;
|
|
|
+ height: 1.875rem;
|
|
|
+ }
|
|
|
+}
|
|
|
+
|
|
|
+.footer {
|
|
|
+ display: flex;
|
|
|
+ justify-content: space-between;
|
|
|
+ height: 1.56rem;
|
|
|
+ background-color: #1D2431;
|
|
|
+ .content {
|
|
|
+ display: flex;
|
|
|
+ align-items: center;
|
|
|
+ justify-content: space-between;
|
|
|
+ margin: auto;
|
|
|
+ width: 8.343rem;
|
|
|
+ }
|
|
|
+ .logo {
|
|
|
+ width: 218px;
|
|
|
+ height: 74px;
|
|
|
+ }
|
|
|
+ .link {
|
|
|
+ display: flex;
|
|
|
+ .item {
|
|
|
+ margin: 0 12px;
|
|
|
+ width: 0.468rem;
|
|
|
+ text-align: center;
|
|
|
+ .font {
|
|
|
+ font-size: 0.101rem;
|
|
|
+ margin-top: 0.078rem;
|
|
|
+ color: rgba(255, 255, 255, .4);
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+}
|
|
|
</style>
|